React Native Öğrenmek İçin 10 Neden
Mobil uygulama teknolojileri gelişiminin hızlandığı 2000’li yılların sonundan itibaren, Native olarak ifade edilen üretici firmaların sundukları ana geliştirme teknolojilerinin haricinde farklı yöntemler aranmaya başlandı. Bugüne kadar pek çok farklı teknoloji ana akıma alternatif çözümler geliştirdi. Bunların bazıları çok başarılı olurken, bazıları ise istenen seviyeye gelemediler.
2015 yılına gelindiğinde önce iOS, sonrasında Android platformunda yayınlanan React Native belki de şimdiye kadarki alternatif yöntemlerin en iyisi olarak karşımıza çıkmaktadır.
Bu yazıda React Native’in diğer alternatiflerden ne gibi farkları olduğu ve onu neden kullanmamız gerektiğini maddeler halinde inceleyeceğiz.
1. React Native gerçekten ‘Native’ dir.

[the_ad id=”375″]
Aslında kavramsal olarak React Native, hibrit uygulama framework’leri arasında gösterilse de, içinde barındırdığı özelliklerin hibrit kelimesinin çok çok ötesinde olduğu rahatlıkla söylenebilir. Facebook’un teknolojinin ismine Native kelimesi eklemesi ve projenin anasayfasındaki React Native tanıtımında özellikle vurgulaması bu konuda oldukça iddialı olduğunu gösteriyor.

Buradaki en önemli anahtar kelime React Native’in ilk planda akla geldiği gibi, WebView üzerinde çalıştığı fikrinin aksine tamamen Native komponentlerden oluşan uygulamalar üretebilmesidir.
React Native’in çalışma prensibini temel olarak şu şekilde düşünebiliriz. Android üzerinde xml ile View kısmını oluşturabildiğimiz gibi, Java kodları ile de View oluşturabiliriz. MakeRectangular.java isminde bir Java class’ımızın olduğunu düşünelim. Bu Java class’ı runtime’da belli tiplerde diktörtgen grafikler üretmektedir. Eğer Javascript ile bu class arasına bir köprü atarsak ve uygulama çalıştıktan sonra Javascript fonksiyonlarımız ile bu köprü vasıtasıyla dikdörtgen grafik üretebiliriz. Başka bir örnekte, bir TextView nesnesi düşünelim. Yine aynı şekilde TextView üreten bir class yaptığımızda, Javacript runTime’da bunu çağırabilmektedir. Aslında bu paradigmaya çok da uzak değiliz. Hibrit uygulama geliştirirken de bu çoğu zaman Cordova (veya Phonegap gibi türevleri ile oluyor.) ile bu tip köprüler kurabiliyorduk. React’ın buna getirdiği çözüm ReactJS’in yapısında sunduğu pek çok avantajı da öneriyor olmasıdır.
Örneği Java üzerinden verdik, iOS tarafında aynı şekilde çalışma prensibine sahiptir.
2. Uygulamalarınızı uzaktan güncelleyebilirsiniz.

Facebook, React Native’i ilk yayınladığında yayınladıkları blog yazısında, Native uygulamaların yayınlama süreçlerindeki aksaklıkların onları React Native geliştirmeye ittiklerinden bahsetmekteydi.
Şöyle düşünelim. Uygulamanıza yeni bir özellik eklemek istiyorsunuz. Hem Android hem iOS tarafında bu özelliği eklediniz. Ve en sonunda halihazırda markette bulunan uygulamalarınızı güncellemeniz gerekiyor. Buradaki problemlerden biri, Google Play’de yayınlayacağınız uygulama bir kaç saat içerisinde yayınlanabilirken, AppStore tarafında ise bir kontrol sürecinden geçeceksiniz. Bu da geliştirdiğiniz özelliğin farklı platformu kullanan kullanıcılar arasında farklı zamanlarda yayınlanması anlamına geliyor.
Özellikle A/B test gibi konularda farklı platformlardaki dataların farklı zamanlarda gelmesi nedeniyle sıkıntı yaşayabiliyoruz. Buna çözüm olarak, iOS’u daha önce gönderip Android’in yayınlama sürecini bekletmeniz gerekebiliyor. Bu durumda da geliştirme süreçleri Android ve iOS’un hep aynı özelliklerinin farklı zamanlarda geliştirilmesi gibi çeşitli sıkıntılara yol açabilmektedir. Tabii sorun sadece bu değil. Yayınlamanın da ötesinde, yayınladığımız güncelleme kullanıcı tarafında her zaman alınmayabiliyor. Pek çok kullanıcı yeni güncellemeyi indirme konusunda direnç gösterebiliyor. Bu da yine beraberinde sunucu tarafında servis versiyonlamadan, force update’lere kadar pek çok ek iş yapmaya itmektedir.
React Native ise, geliştirdiğimiz uygulamalar büyük oranda Javascript olduğu ve runtime’da yorumlandığı için, kullanıcılarımıza uzaktan Javascript bundler’ımızı ileterek kullanıcı uygulamayı yeni açtığında son versiyonu otomatik (Çoğu zaman kullanıcıyı hiç rahatsız etmeden) yükleme fırsatı vermektedir. Bu da daha önce bahsettiğimiz birçok problemin otomatik olarak çözülmesi anlamına geliyor.
Burada akla gelebilecek ilk soru, peki Native katmandaki değişikliler ne olacak? Doğal olarak Native tarafta yaptığımız değişikler için uzaktan update özelliğini kullanamıyoruz. Yani bir ObjC kodunu değiştirdiğimizde, compile edilmesi gerektiği için market üzerinden çıkmamız gerekiyor. Uzaktan update özelliği, sadece Javascript ve assets domainindeki geliştirmeleri kapsamaktadır.
Uzaktan güncelleme ile ilgili Microsoft’un geliştirdiği Codepush ve benzeri bir çok alternatifi deneyebilirsiniz.
3. Uygulama geliştirme hızını katlayabilirsiniz.

Yazılım geliştiricilerin, development süreçlerinde karşılaştığı en büyük engel şüphesiz zaman. Projenin zamanında yetişmesi için fazla mesai yapmak dışında geliştirme süreçleri üzerinde de ciddi olarak düşünmek ve olabildiğince optimize etmek gerekiyor. Diğer yandan istediğimiz kadar optimize yapımız olsun bazı engelleri aşamayabiliriz. Mobil dünya açısından baktığımızda buna Native geliştirme için kullandığımız dillerin compile sürelerini düşünebiliriz. Java, ObjC veya Swift hangi dili kullanırsak kullanalım, Compile-time bizim için ciddi oranda zaman kaybı yaşatıyor. Tabii sadece compile değil, sonrasında Linking ve Building süreçleri sonunda yazdığımız kod mobil cihazda test edilebilir hale geliyor. Bu süreleri kısaltmak için, incremental buildler gibi çeşitli çözümler olsa da tam anlamıyla bir Javascript projesinin geliştirme hızına asla ulaşamıyoruz.
React Native ise, Javascript dilinin yapısı gereği ilk anda bir compile time’a ihtiyaç duymaz. Bu da bize yazdığımız kodların otomatik olarak test edilebilmesine imkan sağlar. Aynı Web uygulamaları geliştiriyor gibi, uygulamanın bir watcher ile izlenip her değişikliğimizin otomatik olarak bundle edilmesini sağlayabiliriz.
4. Çok büyük bir community desteği her zaman arkanızda.

React Native yayınlandığı ilk günden itibaren popülerliğini giderek artırmaktadır. Aşağıda Google Trends üzerinden alınmış React Native keyword’unun zaman içerisindeki arama grafiği ile kullanıcı aramalarında da yükselişini gözlemleyebiliyoruz.

Google Trends her zaman tek başına çok da bir anlam ifade etmeyebilir. Çünkü her bir konuda her arama onun çok iyi ya da çok popüler olduğunu ifade etmez. Bazen bir teknolojinin çok problemli olması da arama sıklığını artırabilir 🙂
Bunun yanında Github üzerinde yaklaşık 45.000 yıldızı ile açık kaynak dünyasında da oldukça popüler durumda olduğunu görüyoruz.

Buna ek olarak, Facebook dışında da pek çok proje React Native için kütüphaneler üretmektedir. Mobil geliştirirken karşınıza çıkacak pek çok zorluğun çözümüne kolaylıkla ulaşabilir olacaksınız.
5. Çok büyük bir firma React Native’i geliştiriyor. Daha da iyisi birçok uygulamasında bunu kullanıyor.

Facebook’un son yıllarda açık kaynak dünyasına yaptığı katkı yadsınamaz bir gerçek. Kendi domainlerinden geliştirdikleri birçok teknolojiyi açık kaynak hale getirerek pek çok güzel ürünle tanışmamızı sağladılar. Burada bir nokta çok önemli ki, bir teknolojinin büyük bir firma tarafından üretilmesi, diğer geliştiricilerin ona güvenip kendi sistemlerine dahil etmesi için her zaman yeterli olmuyor. Firmanın bu teknolojiye yatırım yapması ve en önemlisi kendi sistemlerinde bunu kullanıyor olması gerekiyor. Bu konuda da Facebook en güzel örneklerden biri. Kendi geliştirdiği yazılımları açık kaynak kodlu hale getirip, kendi sistemlerine uyarlamaya çalışıyor.
[the_ad id=”375″]
React Native ilk yayınlandığı dönemde, Facebook Ads Manager ve Facebook Groups React Native ile geliştirilmişti. Sonraki dönemde Facebook ana uygulamasına ve Instagram uygulamasına React Native’i ekledi. Böylelikle React Native’in bu kadar kompleks uygulamalara girmesi bizlerin yaşayacağı pek çok sorunu onların daha önceden fark edip çözmesi için kritik önem taşımaktadır.

React Native’in esnek yapısı nedeniyle, Native olarak geliştirilen Facebook ve Intagram uygulamalarının şu an için bir kısmı React Native ile çalışmaktadır.
6. Bir kere öğrenip pek çok platformda uygulama geliştirmeye imkan veriyor.

Write Once, Run Everywhere sloganı, Java için Sun tarafından kullanılan bir slogandı. Yıllar geçtikçe pek çok farklı teknoloji geliştirdikleri sistemin esnekliğini belirtmek için, bu slogana benzer sloganlar ürettiler. React Native ile ilgili insanların ilk düşüncesi, Hibrit uygulamalar gibi bir kere yazılıp bütün platformlarda çıktı alınabilir olduğudur. Ancak, React Native’in yaklaşımı biraz farklıdır. Her platformun kendine özel UI yapısı, çalışma prensibi yapısı vardır. Dolayısıyla ortak yazdığımız bir kodun farklı platformlarda direkt olarak çalışabilir olması, özellikle kullanıcı deneyimi açısından da istemeyeceğimiz bir şey olacaktır. React Native’in de prensibi olan Learn Once, Write Everywhere ile React Native’in çalışma yapısının öğrenildikten sonra, farklı platformlarda platformun gereksinimlerine göre uygulama yazmamıza izin vermektedir.
Bunun yanında platforma özel kod yazarken de, platformdan bağımsız mobil uygulamalarda ortak kullanılan birçok nokta olacaktır. Bu noktada iki platform için ortak kodbase de oluşturulabilir. Böylece uygulamanızı tasarımları haricinde özellikle event ve data yönetimlerini merkezileştirebiliriz. Uygulamalardaki farklı platformlar arası ortak kod miktarını ne kadar artırırsak, uygulamanın sürdürülebilirliği artacak ve uygulama geliştirme zamanınız kısalacaktır.
TextView, Button gibi iki platformda da ortak kullanılabilen komponentler için, RN bize tek JS koduyla ilgili platformun UI’ına uygun komponentlere çevirebilmektedir. Yine API tarafında pek çok ortak kod bulunmaktadır.
7. React Native ile sizi durduracak bir şey yok.

Native teknolojiler sürekli gelişiyor ve yenileniyor. React Native core’deki komponentlerde her zaman ihtiyaçlarınızı ve yeniliklerin karşılığını bulamayabilirsiniz. Ancak bu durum bizim bu yeni yapıları kullanamayacağımız anlamına gelmemektedir. İster Native tarafta yeni üretilen bir şeyiniz olsun, ister React Native’de bulunmayan bir gereksiniminiz olsun onu Native tarafta geliştirerek React Native ile bağlayabilirsiniz.
Bu durum size pek çok hibrit mobil uygulama teknolojisinde olmayan bir esneklik kazandıracaktır. Buna ek olarak, geliştirdiğiniz komponent ya da API’yi tekrar tekrar kullanılabilir hale getirebilsiniz.
8. Native uygulamanızı yeniden yazmak zorunda değilsiniz.

Hâlihazırda bir uygulamanız varsa, React Native ile yeniden yazmayı risk olarak görebilirsiniz. Unutmayalım ki React Native gerçek anlamda Native uygulama üretebilmektedir. Bu durumda elinizdeki uygulamanın belli bölümlerini RN’e taşıyıp, hem teknolojiyi test edebilir hem de iyi bir başlangıç noktası oluşturabilirsiniz.
Bu tip yöntem izleyenlere en iyi örnek, daha önce de belirttiğimiz gibi Facebook ve Instagram uygulamalarıdır. Bu uygulamalar tüm uygulama yerine, belli komponentlerde React Native kullanmıştır.
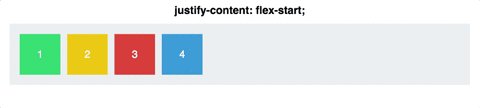
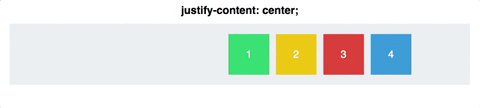
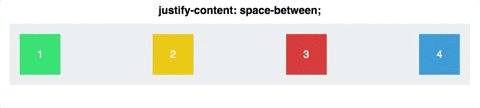
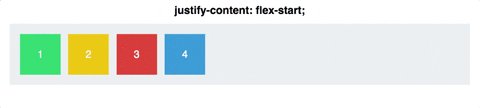
9. Flexbox’ı daha önce hiç duydunuz mu?

Mobil uygulama geliştiricilerin farklı cihazlar için uygulamanın UI’ını optimize etmesi gerekmektedir. Cihaz sayısının günden güne arttığı mobil dünyada, farklı ekran tipleri geliştiricileri biraz zorlayabilmektedir.
Bunun yanında geliştirdiğimiz uygulamanın tablet desteği olması, Native uygulama geliştirme sırasında ekstra bir efor sarfetmemize neden olmaktadır. Flexbox ise, özellikle web tarafında öne çıkmaya başlayan Flexbox Layout sisteminin React tarafındaki implementasyonudur. Ekran bağımsız olarak, UI geliştirmeleri yapmanıza izin verir. Mobil uygulamanızı geliştirirken, bir kaç küçük istisna uygulayarak aynı anda tablet uygulamanızın tasarımını da giydirebilirsiniz. Böylece farklı ekranlara uygun uygulama geliştirmek, artık daha kolay hale gelmektedir.
Flexbox sadece React Native’de değil, Native uygulama geliştirirken de denemeniz gereken bir yaklaşımdır. Facebook Yoga kütüphanesine bir gözatmanızda fayda var.
10. React’ı Öğrenmesi Gerçekten kolaydır.

React Native’in atası olan ReactJS, ilk çıktığında insanların kafalarında en büyük problem syntax’ıydı. JSX syntax’ı template olarak yıllarca HTML kullanmış Front-end geliştiricileri korkutmuştu. Ancak zamanla aslında ne kadar kolay olduğunu görüldü. Bunun yanında, Native uygulama geliştirmeye kıyasla RN öğrenmek oldukça basittir. Ve büyük bir community’si olması sebebiyle pek çok kitap ve tutorial bularak yola koyulabilirsiniz.
kaynak:https://hurriyetlabs.com/react-native-öğrenmek-i̇çin-10-neden-e8a356843512




Son yorumlar